





Game Over!
You caught
10
tasty little fishes.
Click to share this amazing feat with your friends!
Play another round Return to website



FishCatcher 2012
0 seconds remaining.
0 fishes caught.
Quit Game
How many fishes can you catch?!
Start Game
Tip: Splash the water!

Master (of Computer Science) & Bachelor (of English)
Husband (10 years and counting) & Father (of 3 boys)
Lover (of fine art & good music) & Fighter (I fire ze missiles)


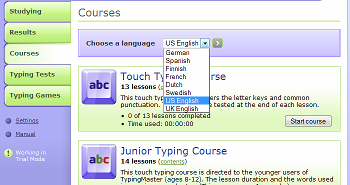
TypingMaster Online is currently the company's main product offering for educational and large business customers. It is a SaaS learning product with a total of over 150 000 users.
The product is available in 7 languages. Arabic version with full RTL support is due to be released soon.
I am the lead technical designer and developer of the server product. The client typing tutor and courses already existed / were developed by others. TypingMaster Online is developed with Java Servlets + custom MVC template engine. JSP & JSTL weren't available due to JRE only -design constraint in installable TypingMaster Intra product. Data is stored in an SQL database with support for multiple vendors.
TypingMaster Online was designed as an AICC standards compliant LMS (learning management system) with custom extensions for own courses.
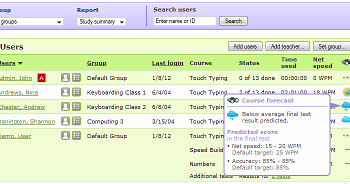
Latest addition to the program is the Student Forecast feature, which uses the KNN machine learning method to predict students' final test scores after a few lessons. This allows teachers to focus their efforts on the underachievers at an early stage. This feature is based on my Master's Thesis work and the subsequent publication in the International Journal of Learning Technology.
I also set up the hosting environment and monitoring for the TypingMaster Online service. This autumn the service was moved from a VPS to a dedicated server. The VPS was suffering from I/O lag due to the hosting provider overselling their capacity. I evaluated possible dedicated server providers and specced the server with RAID 1 redundancy. After purchase, Linux and required server software was installed. The server was secured and appropriate hardware monitor scripts were set up. Database replication was set up to a separate identically configured dedicated server. Daily db backups were configured on the replication slave and downloaded daily off site. This setup allows us to have an instantly available hot spare of the service if anything happens to the main server. Also backups do not affect main server performance since they are done on the replication slave. Finally the full production database was moved to the new server resulting in 1,5 hours of downtime due to the sheer size of our data set. After the move we have had 100% uptime for three solid months.
More information at the product homepage.
You can also directly try live demos of the Study Area and Student Manager.
TypingMaster Intra was developed in conjunction with TypingMaster Online as an installable version of our core product.
At the time SaaS was very new and especially large organizations were not comfortable with using it. TypingMaster Intra gave customers a way to install the same service easily into their own intranet.
TypingMaster Intra was developed as a multiplatform installable program since customers' intranets had diverse infrastructure. The installer included a JRE, a lightweight version of Tomcat and an internal SQL database. After installation, the customer could choose to use their own database server as a datastore. Several SQL databases are supported MySQL (also used in TypingMaster Online),HSQLDB (the default internal database), MSSQL and Oracle (for large TM Intra installations).
In this project I was responsible for developing the main TypingMaster Intra in conjuction with TypingMaster Online. The Intra build was customized for a single account mode where account id's were never shown. The installer and lightweight Tomcat service were customized by others.
The TypingMaster Intra product is current discontinued. Product support pages are still available.
This project was undertaken to replace a labor intensive method of creating SCORM packages on customers' request. With this new online service customers can themselves configure typing courses and tests and easily integrate them to their LMS such as Moodle, Blackboard or Ilias.
Supports two modes - online and and offline. In the default online mode, a thin wrapper package is installed to the customer's LMS. This launches the typing course on our server. This allows for granular license control based on total users or concurrent use. The results are then sent back to the wrapper in the LMS by using JSONP. The wrapper then saves the results to the LMS with SCORM commands.
A standalone mode is also supported for high security environments. In this mode, the customer can choose to download the full SCORM package to their LMS. The zip file is built on demand by generating setting files and license for the typing tutor and adding required study files.
I was the lead developer also for this project. The TypingMaster Online was customized by adding the SCORM zip file creation features and removing the user management portion of the manager (since user management is done in the LMS).
More information at the product home page.


TypingTest.com is our popular web site for taking free typing tests. It currently has 1.5 million monthly visitors, who each spend an average of 7 minutes on the site (i.e. user engagement on the site is very high). Apart from the flash typing test component, I have been responsible for all the front and back end development of the web site.
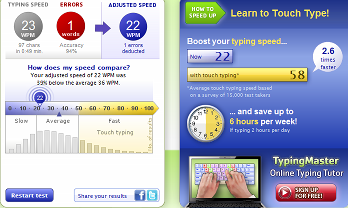
The results screen (first screenshot) was done as a combination of back end and front end techniques. If a test taker types slowly, we promote our own typing product along with displaying motivational information on how learning touch typing improves typing speed. If the user types quickly, we display the social sharing buttons so that these typing enthusiasts will be able to spread the word to their social circles.
I was also responsible for the front end development of motivational pages for touch typing (second screenshot). These pages use jQuery animations to provide a visually pleasing message explaining the benefits of touch typing. These animations are compatible with all browsers from IE6 onwards.
In addition to the free typing test, we have created a consumer version of our TypingMaster Online product.
This typing tutor is a customized version of our TypingMaster Online product. It has a custom template that blends into the TypingTest.com website. Also the login has been streamlined and licensing has been reworked to allow single users to purchase licenses instead of a bulk license for an organization. Another nice addition is the instant demo which launches a quick introductory lesson immediately.
My Master's Thesis was a project to apply machine learning methods to the study data we had gathered in TypingMaster Online. The goal was to find information that would help the teacher find students in need of help.
The project was a success and made it into the TypingMaster Online program as the Student Forecast -feature.
Also the Master's Thesis paper turned out well. My supervising professor Hannu Toivonen suggested that we turn it into an academic paper and submit it to the academic journals for publication. On December 2011, International Journal of Learning Technology decided to publish the article after peer review. The details and abstract of the article are below:
International Journal of Learning Technology - Authors: Tuomas Tanner, Hannu Toivonen
We study the problem of predicting student performance in an online course. Our specific goal is to identify at an early stage of the course those students who have a high risk of failing. We employ the k-nearest neighbour method (KNN) and its many variants on this problem. We present extensive experimental results from a 12-lesson course on touch-typing, with a database of close to 15,000 students. The results indicate that KNN can predict student performance accurately, and already after the very first lessons. We conclude that early tests on skills can also be strong predictors for final scores also in other skill-based courses. Selected methods described in this paper will be implemented as an early warning feature for teachers of the touch-typing course, so they can quickly focus their attention to the students who need help the most.
Full article available at: http://www.cs.helsinki.fi/u/htoivone/pubs/ijlt2010.pdf
This source code analyzer and profiler was created as a project for university in 2007. The object metrics it measures are sound and it is a useful tool for that. The profiler portion is probably more academic in nature as much more versatile and powerful profilers are built into most IDEs at this point.
More academic papers coming soon..
This website started off as a way to learn more about jQuery and DOM animations. However, early on I discovered that jQuery was not a good fit for animating many objects at once. This is because jQuery creates a separate timer for each animation. When I tried the background rain animation, browsers froze up after 10 or so water drops.
I then started investigating a more manageable method of animating DOM objects and came up with AniMt.js This is a simple animation framework with a list of animation objects and two timers - one timer for moving the objects and processing interactions and one timer to render them.
This framework is generic and can be used to animate anything, (objects on canvas etc.) The framework provides methods to start, stop, add and remove timers easily. For example this website pauses all animation when focus is moved away from it. This eliminates the cpu load when tab is left in the backgroud.
The background and game animations are done with this animation framework. The other animations such as the accordion menu for topics and photo gallery etc. are done with jQuery animations, due to the convenience that jQuery provides.
I also created a mobile optimized version of this website with the use of css media queries and the viewport tag. A JS variable ismobile is set based on if the mobile style is in use. This is then used to alter the behavior of the JS (eg. rain animation is turned on for better performance). Also the image gallery resizes images dynamically to fit the smaller mobile screen.
If you wish to learn more about the techniques used in this site, email me. Also remember to "Use the source Luke!"
This project was created as way to simply replicate the template features of Dreamweaver without actually having to use the program. I was doing a web site in 2005 for the Jakaranda choir and a full blown CMS was a bit much.
This tool allows you to create a simple website design in html. Then just add one simple template tag to the start of the file name and mark areas that you would like to have editable. That's all there is to it.
When you change the template & run the tool, the updated template will be applied to all files that use it. All editable areas are left intact. You can have as many template files as you want - the tool will apply the correct template for each file automatically.
View project on Github. The project includes a simple example website in the testsite folder with two template files.
More personal projects coming soon..
If you would like to get bigger versions of these, just shoot me a message on FB, Twitter or email.
A fun little experiment in music making and flash animation done many many years ago.
A very very very ancient compilation of my strangest MOD music. This just shows you - I have no shame.